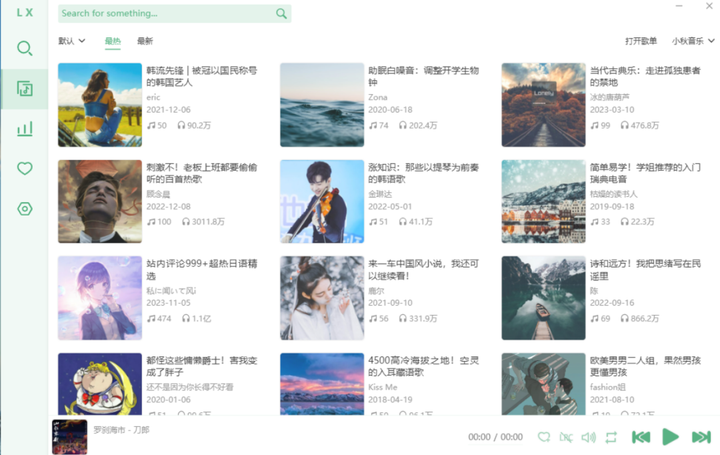
![图片[1]-【网站美化】卡片列表右上角标NEW-凤翼天翔剧社](https://www.bona99.com/wp-content/uploads/2025/02/image-27-1024x484.png)
将下面的代码放置/wp-content/themes/zibll的funtions.php中
//新文章发布角标
function add_new_label_to_post_title($title, $id) {
if (!is_admin() && !is_single()) {
$post_time = get_the_time('U', $id);
if (time() - $post_time <= 24 * 60 * 60) {
$title .= ' <div class="tianyishangke-new-icon">NEW</div>';
}
}
return $title;
}
add_filter('the_title', 'add_new_label_to_post_title', 10, 2);![图片[2]-【网站美化】卡片列表右上角标NEW-凤翼天翔剧社](https://www.bona99.com/wp-content/uploads/2025/02/image-28.png)
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可
/*新文章发布图标样式*/
.posts-item{
position: relative;
overflow: visible;
}
.tianyishangke-new-icon{
position: absolute;
top: 15px;
right: 0;
padding: 5px 10px;
background: #ff2626;
box-shadow: -1px 2px 4px rgba(0, 0, 0, 0.5);
color: #fff;
font-size: 13px;
font-weight: 900;
border-radius: 5px 0 0 5px;
}
.tianyishangke-new-icon:before {
position: absolute;
content: " ";
display: block;
width: 7px;
height: 110%;
padding: 0 0 7px;
top: 0;
right: -7px;
background: inherit;
border-radius: 0 5px 5px 0;
}
.tianyishangke-new-icon:after {
position: absolute;
content: " ";
display: block;
width: 5px;
height: 5px;
background: rgba(0, 0, 0, 0.35);
bottom: -3px;
right: -5px;
border-radius: 0 5px 5px 0;
}ps:把网站导航上都加了new的图标,不喜欢,删除了
温馨提示:
本文最后更新于
2025-02-07 01:27:48,某些文章具有时效性,若有错误或已失效,请在下方
留言。
本站内容仅供学习和研究使用,请在下载后24小时内删除 凤翼天翔
THE END



















![表情[qiang]-凤翼天翔剧社](https://www.bona99.com/wp-content/themes/zibll/img/smilies/qiang.gif)
![表情[wunai]-凤翼天翔剧社](https://www.bona99.com/wp-content/themes/zibll/img/smilies/wunai.gif)




暂无评论内容