【网站美化】网站邮件
样式(一) 样式(二) 将下载的附件上传到网站目录 wp-content/themes/zibll/inc/functions/zib-email.php(注意备份原文件) 修改65行代码中的网址为你自己的即可 ⏬下载地址
【网站美化】网站侧边滚动条
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /**彩色滚动条样式开始*/ ::-webkit-scrollbar { width: 10px; height: 1px; } ::-web...
【网站美化】ajax加载更多按钮美化
样式一 /*加载更多*/ .chat-next a, .theme-pagination .ajax-next a, .theme-pagination .order-ajax-next a { display: inline-block; width: 130px; -webkit-border-radius: 0 0 16px 16px; ...
【网站美化】昵称抖音风格字体跳动
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /*昵称*/.display-name{ text-shadow: -2px 0 rgba(0, 255, 255, .5), 2px 0 rgba(255...
【网站美化】卡片列表右上角标NEW
将下面的代码放置/wp-content/themes/zibll的funtions.php中 //新文章发布角标 function add_new_label_to_post_title($title, $id) { if (!is_admin() && !is_single()) { $post_time ...
【网站美化】评论框添加背景调皮跳动gif图片
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /*评论背景图*/ textarea#comment { background-color:transparent; background:linea...
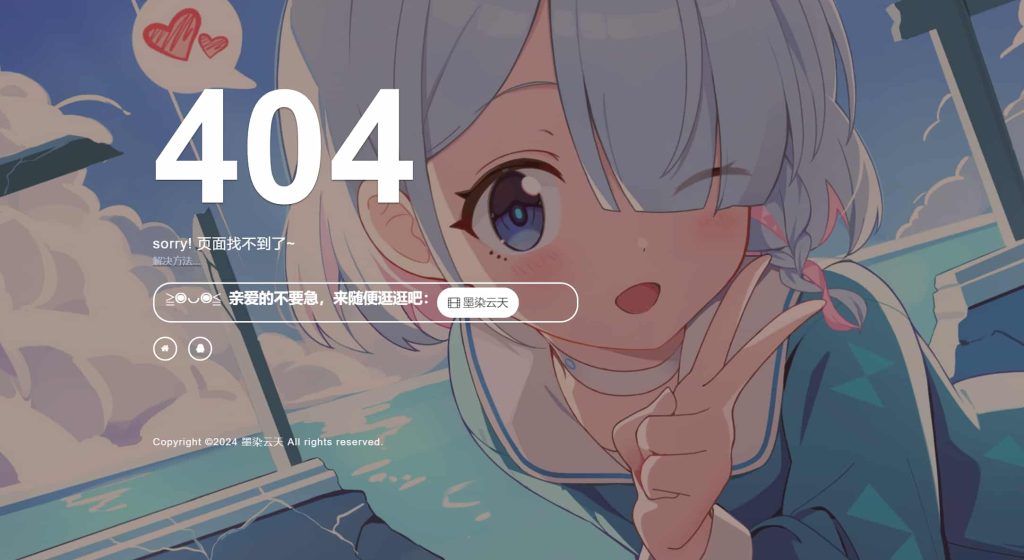
【网站美化】404页面美化
首先进入到宝塔面板中 点击网站后面的设置 找到网站配置文件中404的配置规则 在第33行前面加一个#把这行注释掉 error_page 404 /404.html 把附件中的文件上传至主题目录下的/template文件夹并覆...
【网站美化】美化插件OOVE增强插件-开源版
插件简介 这是一款专为子比主题设计的美化和功能增强插件。它是一个独立开发的插件,具备丰富的功能。 这款插件提供了以下主要功能: 美化子比主题:通过插件,您可以为子比主题添加各种美化效...
【网站美化】分页按钮美化
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /*页码样式微调*/ .pagenav .current, .pagenav .page-numbers, .pagenav a { border:...
天
运行时间
位
注册用户
次
浏览总数
篇
文章总数
篇
评论条数
今天是