排序
【网站美化】置顶角标
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 如果需要修改背景颜色或修改为图片只需要将var(--theme-color)改成你想要的颜色或图片...
【网站美化】底部横向网站信息统计模块
子比主题的主题目录下,header.php 底部添加下方核心函数代码 <script type='text/javascript' > //文章总数 <?php $count_posts = wp_count_posts(); $published_posts =$count_posts->...
【网站美化】评论框添加背景调皮跳动gif图片
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /*评论背景图*/ textarea#comment { background-color:transparent; background:linea...
【网站美化】昵称抖音风格字体跳动
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /*昵称*/.display-name{ text-shadow: -2px 0 rgba(0, 255, 255, .5), 2px 0 rgba(255...
【网站美化】ajax加载更多按钮美化
样式一 /*加载更多*/ .chat-next a, .theme-pagination .ajax-next a, .theme-pagination .order-ajax-next a { display: inline-block; width: 130px; -webkit-border-radius: 0 0 16px 16px; ...
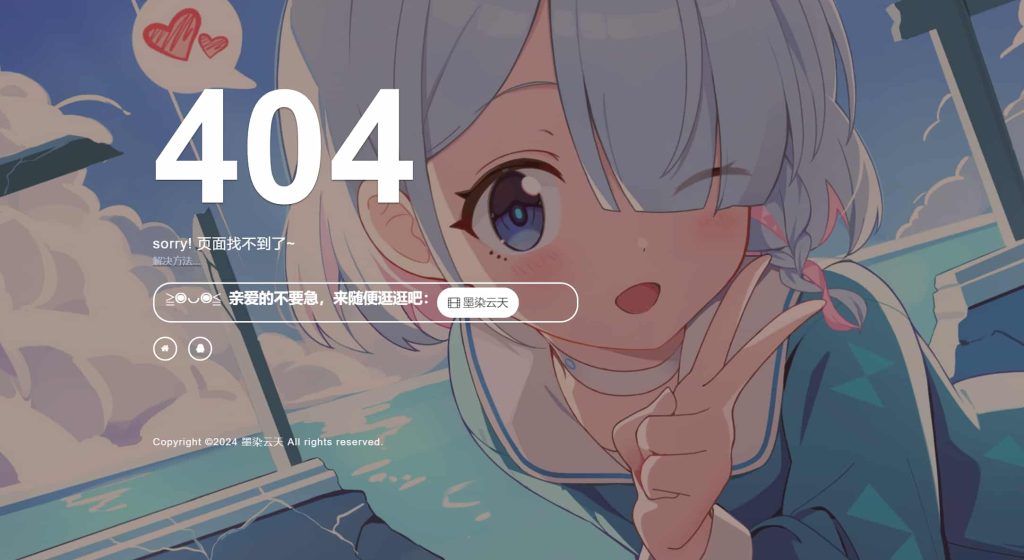
【网站美化】404页面美化
首先进入到宝塔面板中 点击网站后面的设置 找到网站配置文件中404的配置规则 在第33行前面加一个#把这行注释掉 error_page 404 /404.html 把附件中的文件上传至主题目录下的/template文件夹并覆...
✨网站搭建第一步就卡壳?💻零基础看我一点点的搭建网站!
随着年龄的增长,这个记忆力实在是😓 所以我尝试着以后学习的过程都采用文字或视频的方式记录 对于一些不常用的知识过一段时间会忘记 这样也方便以后我自己查阅 以下记录我曾经对网站进行过怎么...
【网站美化】文章页标签美化
Zibll子比主题的文章标签默认是黑色字体+灰色背景,不是特别美观,如下图 美化步骤 打开【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即...
【网站美化】子比小工具插件
插件简介 这是一款集成全网热门小工具的WordPress插件,仅在子比主题测试,其他主题需自测或适配。插件包含顶部显示最新注册和会员用户小工具、底部显示人气作者榜小工具、底部统计小工具、小太...