排序
✨网站搭建第一步就卡壳?💻零基础看我一点点的搭建网站!
随着年龄的增长,这个记忆力实在是😓 所以我尝试着以后学习的过程都采用文字或视频的方式记录 对于一些不常用的知识过一段时间会忘记 这样也方便以后我自己查阅 以下记录我曾经对网站进行过怎么...
【网站美化】卡片列表右上角标NEW
将下面的代码放置/wp-content/themes/zibll的funtions.php中 //新文章发布角标 function add_new_label_to_post_title($title, $id) { if (!is_admin() && !is_single()) { $post_time ...
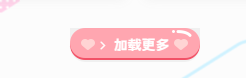
【网站美化】ajax加载更多按钮美化
样式一 /*加载更多*/ .chat-next a, .theme-pagination .ajax-next a, .theme-pagination .order-ajax-next a { display: inline-block; width: 130px; -webkit-border-radius: 0 0 16px 16px; ...
【网站美化】网站邮件
样式(一) 样式(二) 将下载的附件上传到网站目录 wp-content/themes/zibll/inc/functions/zib-email.php(注意备份原文件) 修改65行代码中的网址为你自己的即可 ⏬下载地址
【网站美化】动态蜡笔小新
一共分两个地方,第一个是JS代码和CSS代码,如果不想让手机显示,那么自己在我最底部的后加的给一个判断即可 【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义javascript...
【网站美化】置顶角标
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 如果需要修改背景颜色或修改为图片只需要将var(--theme-color)改成你想要的颜色或图片...
【网站美化】给网站底部二维码增加炫酷旋转动效边框
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /*底部板块三图片border*/ .footer-miniimg { p{ position: relative; &:hover { ...
【网站美化】网站侧边滚动条
【Zibll主题设置】 – 【全局&功能】– 【自定义代码】]– 【自定义CSS样式】,添加下面的CSS代码即可 /**彩色滚动条样式开始*/ ::-webkit-scrollbar { width: 10px; height: 1px; } ::-web...
【网站美化】404页面美化
首先进入到宝塔面板中 点击网站后面的设置 找到网站配置文件中404的配置规则 在第33行前面加一个#把这行注释掉 error_page 404 /404.html 把附件中的文件上传至主题目录下的/template文件夹并覆...